Já recebemos alguns pedidos e agora vamos mostrar como fazer para dividir o cabeçalho do blog em duas partes, assim podemos colocar mais alguma coisa ao lado do titulo do blog em vez de ter que usar alguma imagem gigantesca para ocupar espaço.

Esse procedimento é simples, mas leia essa explicação até o final antes de começar, pois será necessário fazer algumas alterações no código antes de colocar no seu blog, entre na pagina editar html e procure por:
<div id='header-wrapper'>
<b:section class='header' id='header' showaddelement='yes'>
<b:widget id='Header1' locked='true' title='Frases Curtas (Cabeçalho)' type='Header'/>
<b:widget id='HTML7' locked='false' title='' type='HTML'/>
</b:section>
</div>
Depois substitua por:
<div id='header-wrapper'>
<div id='header-column-container'>
<div id='header2' style='width: 74%; float: left; margin:0; '>
<b:section class='header-column' id='header-column-left' preferred='yes' style='float:left;'>
<b:widget id='Header1' locked='true' title='Frases Curtas (Cabeçalho)' type='Header'/>
</b:section>
</div>
<div id='header3' style='width: 25%; float: right; margin:0; '>
<b:section class='header-column' id='header-column-right' preferred='yes' style='float:right;'>
<b:widget id='HTML7' locked='false' title='' type='HTML'/>
</b:section>
</div>
<div style='clear:both;'/>
<div id='header-bottom'>
<b:section class='header' id='header-column-bottom' preferred='yes'>
</b:section>
</div>
<div style='clear:both;'/>
</div></div>
Como já dissemos antes modificar qualquer coisa no seu blog repare nas linhas que estão em negrito no código, no seu blog elas serão parecidas com essas não exatamente iguais e dependendo podem ter até mais do que duas linhas desse tipo, então você precisa copiá-las e substituí-las neste código antes de colocar no seu blog.
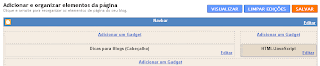
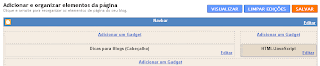
Você pode notar que a parte onde está a linha <b:widget id='Header1' locked='true' title='Frases Curtas (Cabeçalho)' type='Header'/> é a parte mais larga do cabeçalho(74%) e a outra <b:widget id='HTML7' locked='false' title='' type='HTML'/> na segunda parte que tem 25%, então coloque que estão neste trecho no seu blog como desejar e depois será fácil mudá-las de lugar pela pagina layout somente arrastando como qualquer outro gadget.
Para alterar as larguras ou lado das colunas do cabeçalho é só modificar essas partes do código:
width: 25%; float: right;
width: 74%; float: left;
Você notou que a soma dos valores não chega a 100% isso é para evitar que em alguns navegadores uma coluna fique embaixo da outra devido à falta de espaço. E para trocar as colunas de lado só precisa mudar de lugar as palavras left e right nos códigos. Espero que essa dica seja muito útil e ajude a melhorar o visual do blog.
Veja outras dicas:
Lista de links ou banners em ordem aleatória
Usando o Twitter
Melhorando a aparência dos marcadores
Links para traduzir o blog
Editar fotos online

Esse procedimento é simples, mas leia essa explicação até o final antes de começar, pois será necessário fazer algumas alterações no código antes de colocar no seu blog, entre na pagina editar html e procure por:
<div id='header-wrapper'>
<b:section class='header' id='header' showaddelement='yes'>
<b:widget id='Header1' locked='true' title='Frases Curtas (Cabeçalho)' type='Header'/>
<b:widget id='HTML7' locked='false' title='' type='HTML'/>
</b:section>
</div>
Depois substitua por:
<div id='header-wrapper'>
<div id='header-column-container'>
<div id='header2' style='width: 74%; float: left; margin:0; '>
<b:section class='header-column' id='header-column-left' preferred='yes' style='float:left;'>
<b:widget id='Header1' locked='true' title='Frases Curtas (Cabeçalho)' type='Header'/>
</b:section>
</div>
<div id='header3' style='width: 25%; float: right; margin:0; '>
<b:section class='header-column' id='header-column-right' preferred='yes' style='float:right;'>
<b:widget id='HTML7' locked='false' title='' type='HTML'/>
</b:section>
</div>
<div style='clear:both;'/>
<div id='header-bottom'>
<b:section class='header' id='header-column-bottom' preferred='yes'>
</b:section>
</div>
<div style='clear:both;'/>
</div></div>
Como já dissemos antes modificar qualquer coisa no seu blog repare nas linhas que estão em negrito no código, no seu blog elas serão parecidas com essas não exatamente iguais e dependendo podem ter até mais do que duas linhas desse tipo, então você precisa copiá-las e substituí-las neste código antes de colocar no seu blog.
Você pode notar que a parte onde está a linha <b:widget id='Header1' locked='true' title='Frases Curtas (Cabeçalho)' type='Header'/> é a parte mais larga do cabeçalho(74%) e a outra <b:widget id='HTML7' locked='false' title='' type='HTML'/> na segunda parte que tem 25%, então coloque que estão neste trecho no seu blog como desejar e depois será fácil mudá-las de lugar pela pagina layout somente arrastando como qualquer outro gadget.
Para alterar as larguras ou lado das colunas do cabeçalho é só modificar essas partes do código:
width: 25%; float: right;
width: 74%; float: left;
Você notou que a soma dos valores não chega a 100% isso é para evitar que em alguns navegadores uma coluna fique embaixo da outra devido à falta de espaço. E para trocar as colunas de lado só precisa mudar de lugar as palavras left e right nos códigos. Espero que essa dica seja muito útil e ajude a melhorar o visual do blog.
Veja outras dicas:
Lista de links ou banners em ordem aleatória
Usando o Twitter
Melhorando a aparência dos marcadores
Links para traduzir o blog
Editar fotos online

0 comentários:
Enviar um comentário